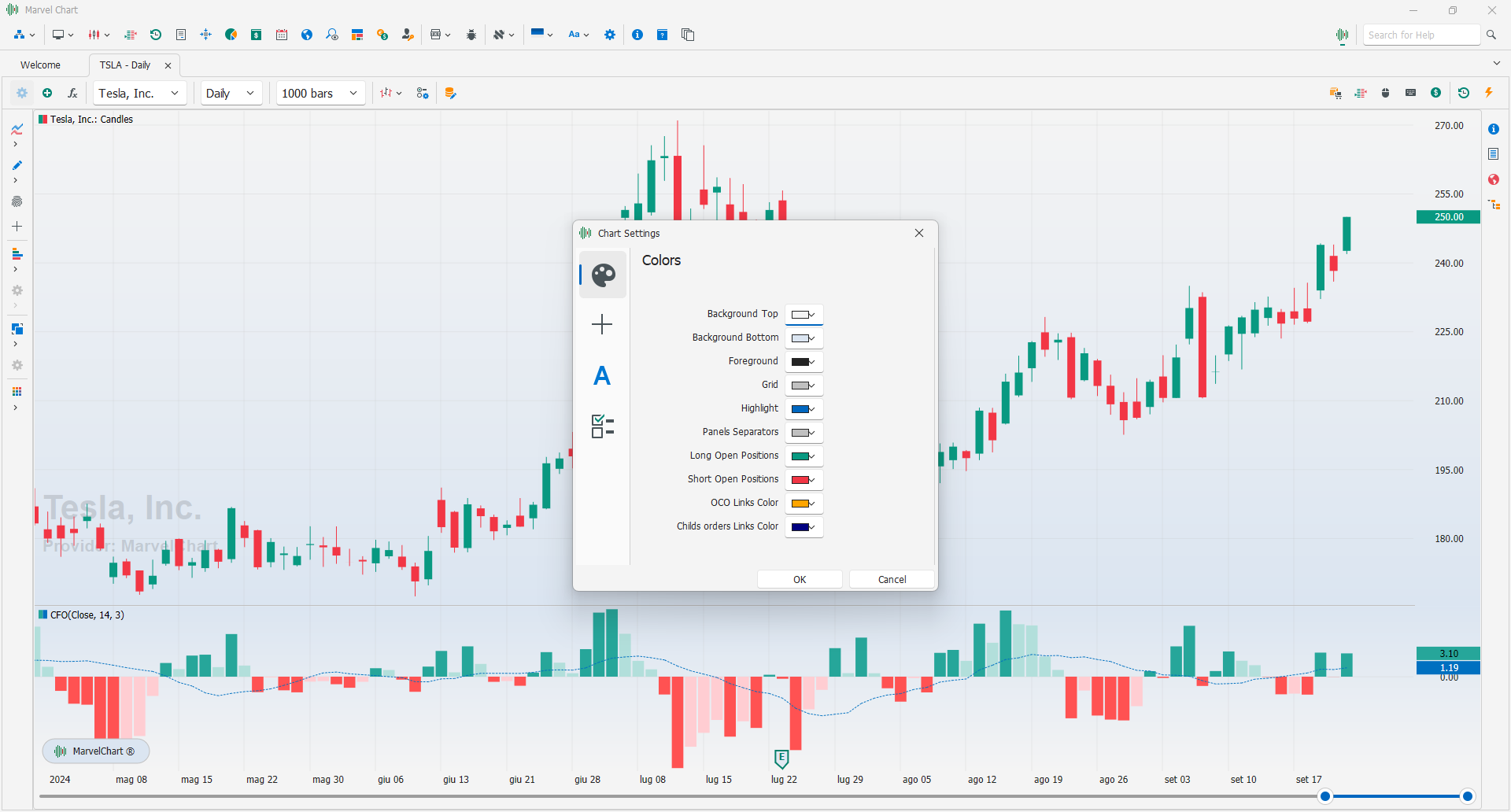
Settings window

Using the corresponding button on the selection bar of the Chart, you can display the Settings window. This window is composed of different sections:
Font — Settings related to the Font with which the texts are drawn on the Chart;
Cross-Hair — Settings of the Cross-Hair function;
Options — Settings related to the advanced options for receiving data.
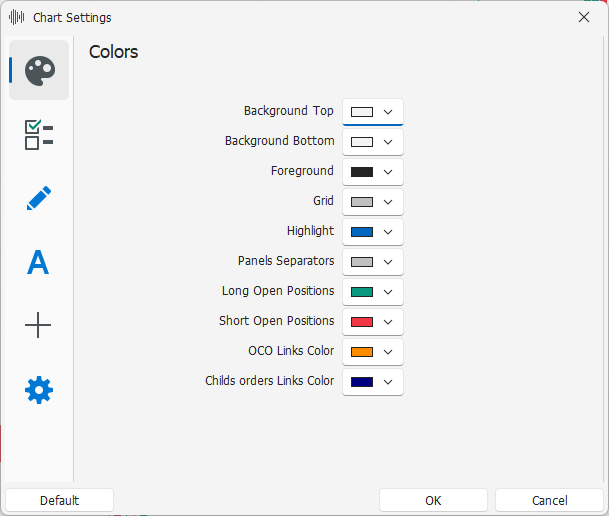
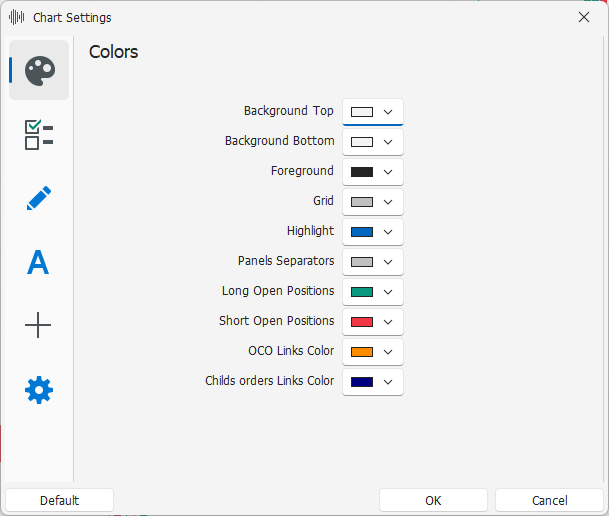
Colors

Background Top — Background color, upper part of the Chart panels;
Background Bottom — Background color, lower part of the Chart panels;
Foreground — Foreground and text color;
Grid — Grid color;
Highlight — Highlight color;
Panels Separators — Color of the Chart panel separators;
Long Open Positions — Color of Open Positions with a positive sign;
Short Open Positions — Color of Open Positions with a negative sign;
OCO Links Color — Color of Order-Cancel-Order links;
Child orders Links — Color of links between parent and subordinate orders;
Gradient Panel Background

When the two background colors differ from each other, the Chart panels have a background drawn with a homogeneous gradient between the top and bottom of the panels themselves. The gradients have opposite colors between consecutive panels, starting from the top to the bottom, so that along the border between two panels there is no sharp color break.
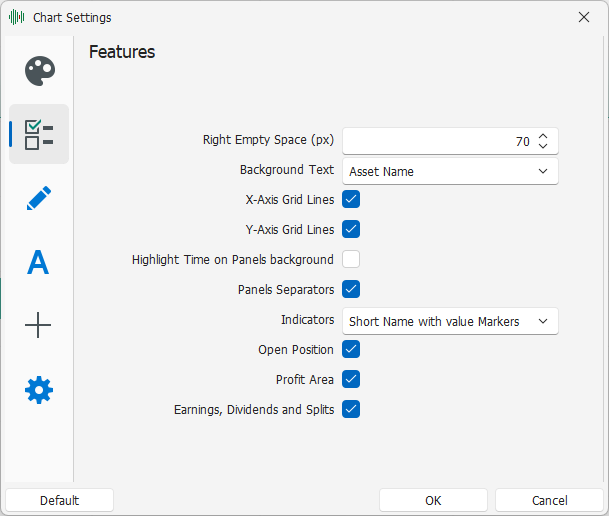
Features

Right Empty Space (px) — Free space on the right side of the Chart, between the panel area and the Y-axes of prices and values, expressed in pixels. It can be useful to have free space near the Y-axis to display other elements on the Chart, such as the Volume Overlays;
Background Text — Text to display in the background of the Chart. The available alternatives are:
None — No text;
Asset Name — Name of the asset;
Symbol — Symbol, alphanumeric code identifying the asset, may vary based on the broker/datafeed to which the asset belongs;
Name with Account — Name of the asset and Account of the broker to which the orders will be sent;
Symbol with Account — Symbol of the asset and Account of the broker to which the orders will be sent;
X-Axis Grid Lines — Toggles the vertical guidelines drawn from the X-axis of the Charts;
Y-Axis Grid Lines — Toggles the horizontal guidelines drawn from the Y-axes of the Charts;
Highlight Time on Panels background — Toggles the highlighting of the different time periods in the background of the Charts. The length of the time periods depends on the Time Frame used in the Chart;
Panels Separators — Toggles the drawing of the separation line between the panels of the Chart;
Indicators — Text to be displayed in the header of the indicators at the top of the Chart panels. The available alternatives are:
Short Name — Short name of the indicator;
Long Name — Full name of the indicator;
Short Name with value Markers — Short name of the indicator and Marker on the Y-axis for each indicator output last value;
Long Name with value Markers — Full name of the indicator and Marker on the Y-axis for each indicator output last value;
Open Position — Toggles the drawing of Open Positions on Charts;
Profit Area — Toggles the drawing of the Open Position Profit area;
Earnings, Dividends and Splits — Toggles the drawing of Earnings, Dividends and stock Splits via markers along the X-axis.
Drawings

Use random colors — Toggle the random color selection for new Drawings. When toggled, a random color will be selected. When toggled, a fixed color will be automatically chosen, calculated based on the current color theme of the application.
Snap to Y-Axis values — Toggles the Snap function of the Drawings control points. When activated and placing a Drawing, the start and end points will be easily snapped to the bars Open, High, Low and Close prices. When deactivated, the snap effect of the bar prices will not be available.
Font

Font — Font type;
Size — Character size;
Style — Character style.
Cross-Hair

Line Color — Cross-Hair line color;
Line Style — Cross-Hair line style. Available alternatives are:
Solid — Solid line;
Dash — Dashed line;
Dot — Dotted line;
Dash-Dot — Dashed and dotted line;
Dash-Dot-Dot — Dashed and dotted line, composed of a dash and two dots;
Point-To-Point — Line that joins two non-zero points, but which may also be non-consecutive;
Line Width — Thickness of the Cross-Hair line;
Text Color — Color of the text on the X and Y axes of the Chart in the positions identified by the Cross-Hair;
Text Outline Color — Color of the Cross-Hair texts borders on the X and Y axes of the Chart;
Text Background Color — Background color of the Cross-Hair texts on the X and Y axes of the Chart.
Options

Display data Outside RTH — Enables/Disables the display of historical bars whose time is not related to regular trading sessions. If enabled, bars related to pre-opening and after-hours sessions will also be shown. If disabled, bars related exclusively to regular trading sessions will be shown.
Update chart from Datafeed — Enables/Disables the updating of chart bars with data provided directly from datafeeds that support it, avoiding building the bars with real-time or delayed data received as long as the Chart remains open.
The initial values of these options when a new Chart is opened can be changed through the MarvelChart Settings window.